Scriptable is a nifty iOS app which lets you use scripts to create iOS widgets to feature on your home screen. Inspired by the Scriptable iOS widget created by Fabrizio Rinaldi that shows current visitors and daily pageviews from your Plausible Analytics, I desired a widget that would display the top pages over a specified time period. So, I decided to make one.
I’m not a very adept coder so I struggled over every portion of this but I managed through trial and error.
Using the Scriptable app and the following code, you’ll want to replace the text in bold. Make sure to replace the $ too when you input your info.
BASE_URL = the URL of your Plausible instance. If you use the cloud version it will be plausible.io or if it’s self-hosted, you’ll use that URL.
SITE_ID = the site ID in your Plausible account. In my case it’s becausebirds.com.
APITOKEN = the API token you create in your account. User>Settings>API Keys
day = adjust the time period for your stats. I have mine set for the current day.
You can customize the header, colors, fonts, and text size by modifying the code.
const url = 'https://$BASE_URL/api/v1/stats/breakdown?site_id=$SITE_ID&period=day&property=event:page&limit=3'
let req = await new Request(url)
req.headers = {"Authorization":"Bearer $APITOKEN"}
var result = await req.loadJSON()
// Create widget
let w = new ListWidget()
w.backgroundColor = new Color("#8e7cc3");
// #Title
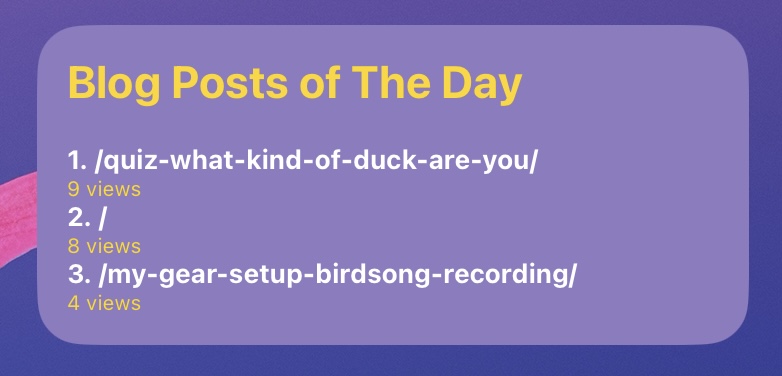
t1 = w.addText("Blog Posts of The Day");
t1.font = Font.boldSystemFont(24);
t1.textColor = Color.yellow();
w.addSpacer()
// #1
if (result.results[0] == undefined){
t2 = w.addText("No views today..." );
t2.font = Font.boldSystemFont(14);
t2.textColor = Color.white();
}
else {
const page1 = (result.results[0].page);
const visitors1 = (result.results[0].visitors);
t2 = w.addText("1. " + page1), t2a = w.addText(visitors1 + " views " );
t2.font = Font.boldSystemFont(14);
t2.textColor = Color.white();
t2a.font = Font.systemFont(11);
t2a.textColor = Color.yellow();
}
// #2
if (result.results[1] == undefined){
w.addText("");
}
else {
const page2 = (result.results[1].page);
const visitors2 = (result.results[1].visitors);
t3 = w.addText("2. " + page2), t3a = w.addText(visitors2 + " views " )
t3.font = Font.boldSystemFont(14);
t3.textColor = Color.white();
t3a.font = Font.systemFont(11);
t3a.textColor = Color.yellow();
}
//3
if (result.results[2] == undefined){
w.addText("");
}
else {
const page3 = (result.results[2].page);
const visitors3 = (result.results[2].visitors);
t4 = w.addText("3. " + page3), t4a = w.addText(visitors3 + " views " )
t4.font = Font.boldSystemFont(14);
t4.textColor = Color.white();
t4a.font = Font.systemFont(11);
t4a.textColor = Color.yellow();
}
// wrap up
if (config.runsInWidget) {
Script.setWidget(w)
} else {
w.presentMedium()
}
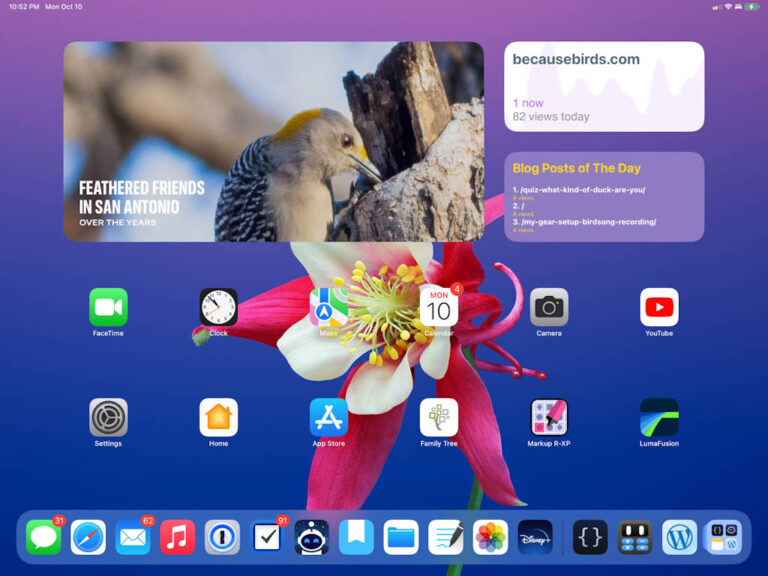
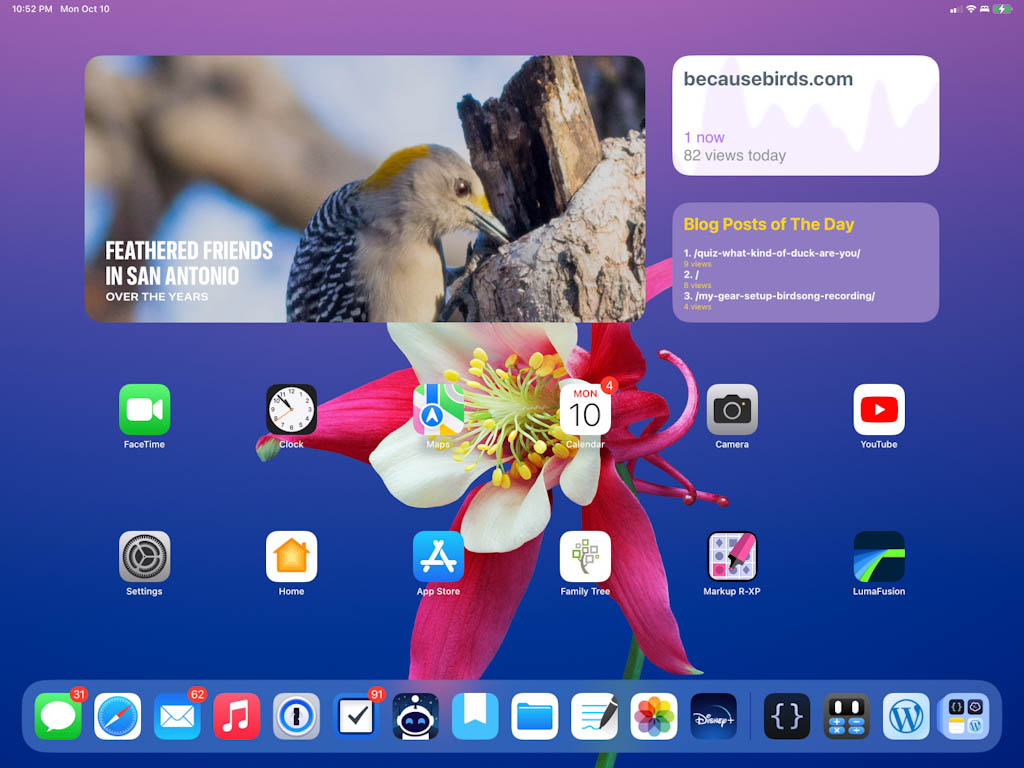
Script.complete()Check out the widget on my iPad. It’s simple but does the trick.