A leaderboard for bird chirps
In the footer of this website you’ll see a live leaderboard of the birds chirping in my backyard. These detections are made via my BirdNET-Pi station and submitted to BirdWeather. Let’s look at how it was created.
Prerequisites
- A running BirdNET-Pi station
- Your station data is actively being sent to BirdWeather
- A WordPress website
JSON Content Importer plugin
The JSON Content Importer plugin enables you to pull and display JSON content in any WordPress block. I didn’t find any other comparable plugins available that offered the same functionality for free.
This plugin is NOT user-friendly at all and required a ton of trial and error to get it to display the JSON data.
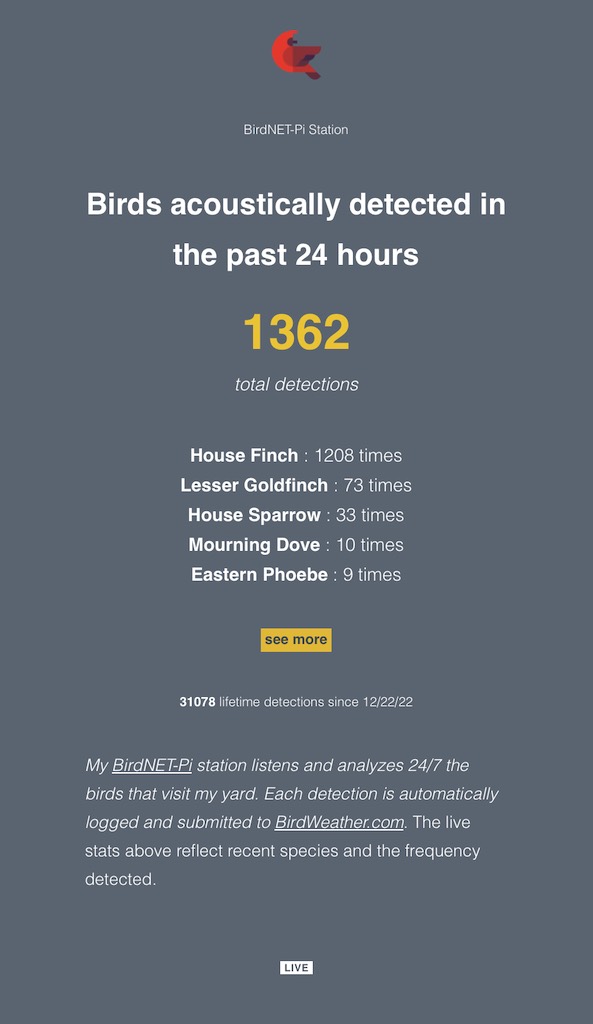
Display total detections
Once your plugin is installed, edit the page, post, or widget where the leaderboard will be displayed. In my case, I edited “Footer Widget 1”
JSON Content Importer requires you to put in the URL for your API and add a “template” that tells the plugin which data to use and how to display it.
API URL
This API call defaults to the last 24 hours.
https://app.birdweather.com/api/v1/stations/[token]/statsTemplate
In the “Template to use for JSON” field, input the following but feel free to adjust styling as desired:
<p style="text-align:center;">
<span style="font-weight:800; font-size:38px; color:#f4c805; line-height:0">{detections}</span>
<br>
<span style="font-size:14px; line-height:0px;"><i>total detections</I><span>
</p>Now you should see the total detections appear on the page in the block you created.
Display the top five species
API URL
This URL pulls the most frequently-detected species and limits it to the top five.
https://app.birdweather.com/api/v1/stations/[token]/species/?limit=5Template
<div style="text-align:center; font-size:14px;">{subloop-array:species:5}
{subloop:species.detections:10}
<b>{species.commonName}</b> :
{species.detections.total} times
<br>
{/subloop:species.detections}
{/subloop-array:species}
</div>Lifetime detections
API URL
https://app.birdweather.com/api/v1/stations/[token]/stats/?period=allTemplate
<p style="font-size:10px; text-align:center;"><b>{detections}</b> lifetime detections since date </p>Finish the design
The rest of the content you see in the leaderboard is just simple WordPress paragraphs, images, or button blocks


So excited about this. I just got the BIRDWEATHER PUC.
So close to getting it on my website.
Receiving from the API…
“Success”: false,
“Message”: “Access denied”
I’m sure it’s a setting in the JSON Content importer to do with Token Auth.
I’d love to hear from you.
I’m a Urban mushroom farmer in Niagara, Canada and excited to get more bioacoustic footprints going for echo tourism, agritourism and academic research, and this is just a baby step.
We have 60% of Canada’s most fertile soil, and the great lakes to protect.
This could really help.
freshniagaramushrooms@gmail.com